It's 6pm, I'm driving home, and I get this text
Hey can you grab this on your way home? Thanks!
Milk
Bread
Eggs
Butter
Cheese
bananas
lettuce
Coffee (whole bean)
Since I'm hopeless when wandering through a grocery store, I'd at least like this as a quick checklist in OmniFocus so that I keep track of what I've got so far. I can't just copy and paste the text into OmniFocus, though, because it'll all be one item. I need to split it up.
For that, enter Split Item, a small bit of automation you can install to use on your phone to make this just a touch easier as you're walking in to the grocery store.
Usage
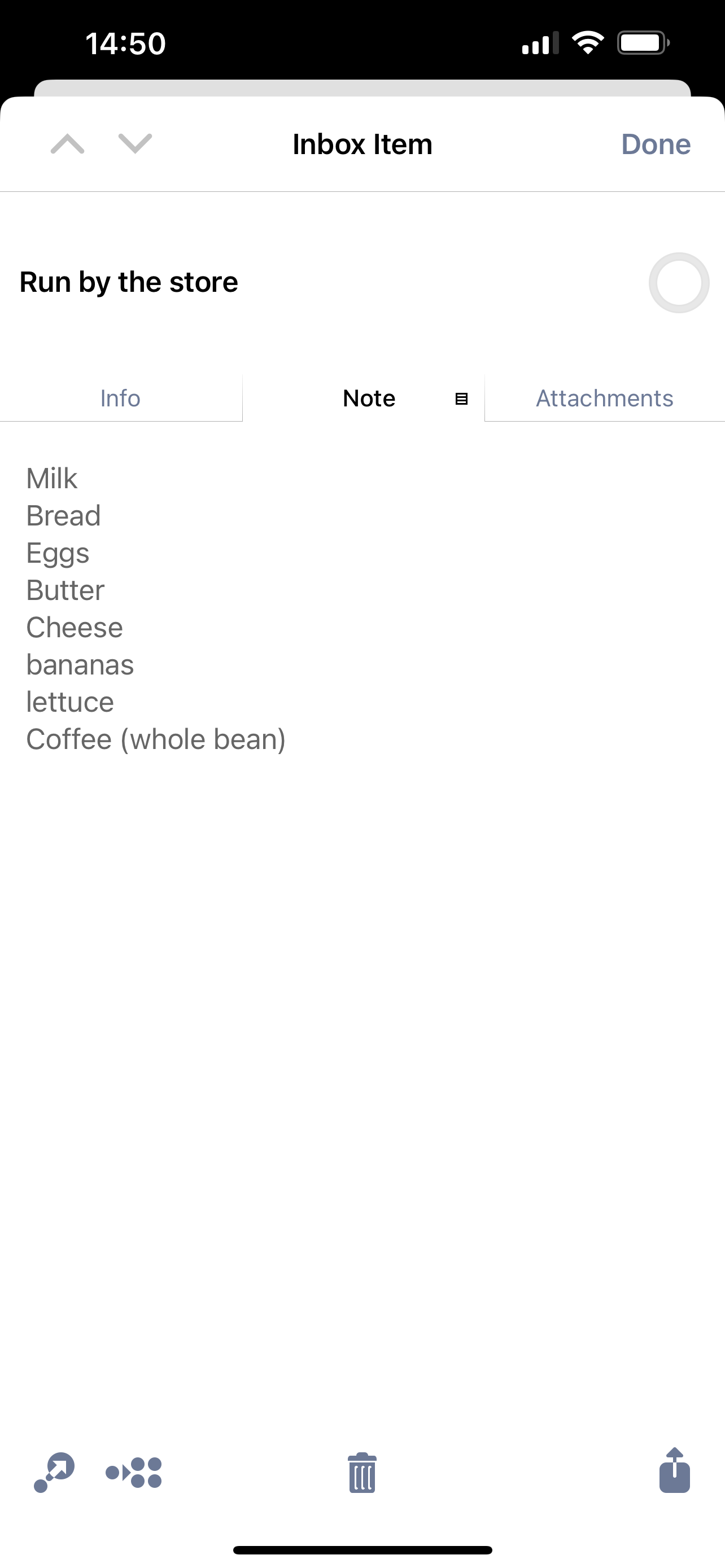
First, create a new task and add the list of items as a note.

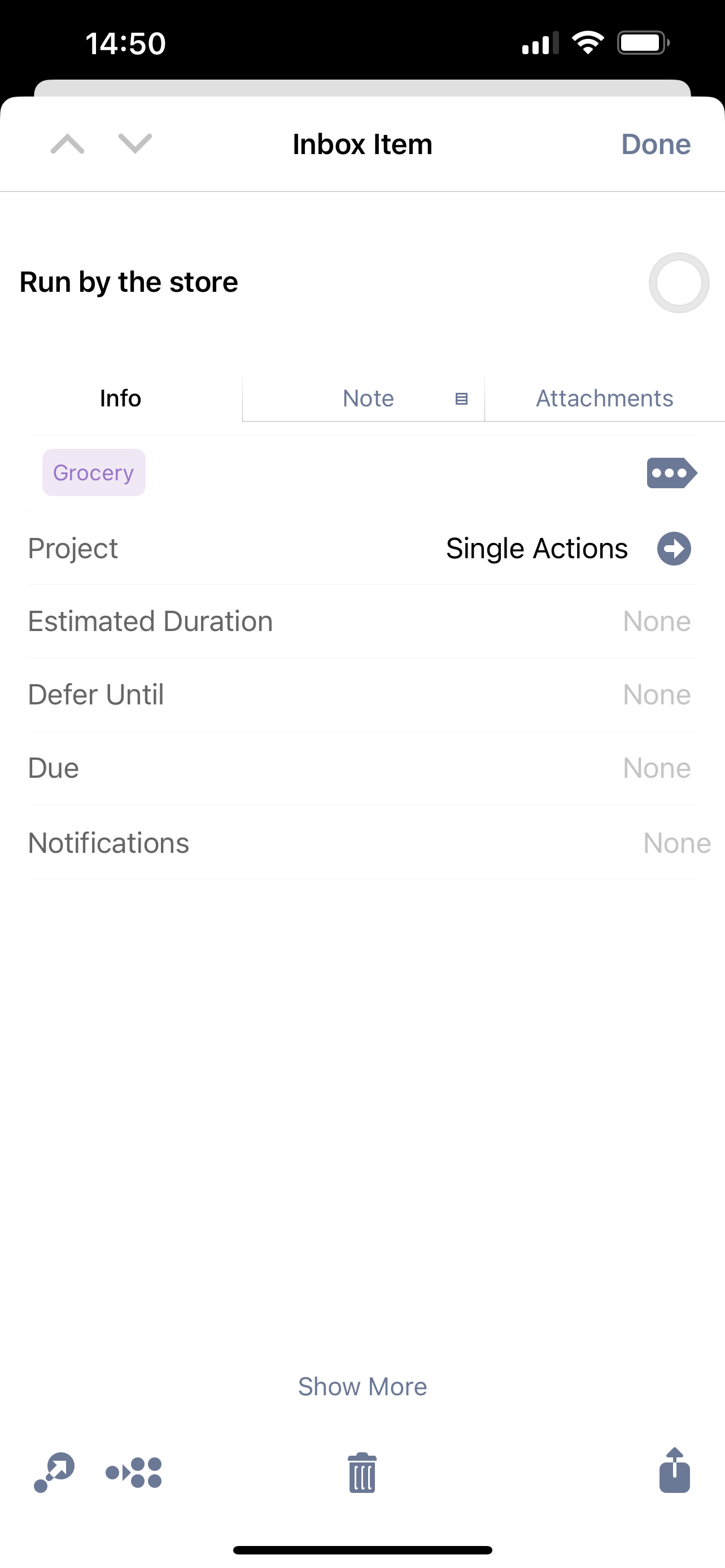
Next, make sure the Project and Context (err, I mean Tags) are set correctly.

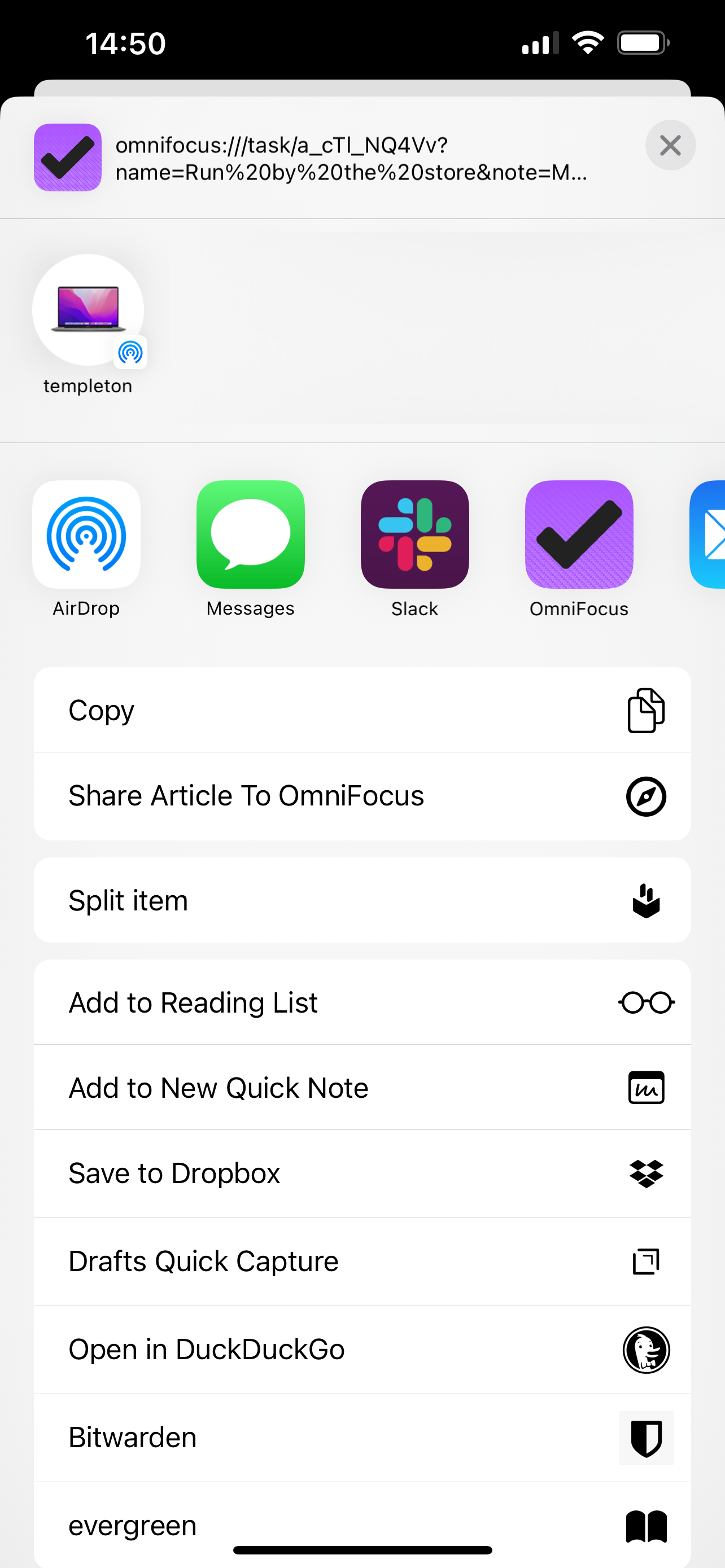
Then, hit the "Share" button and select "Split Item". (The share sheet has all of the OmniFocus automations inconveniently hidden. This took me quite a while to find the first time!)

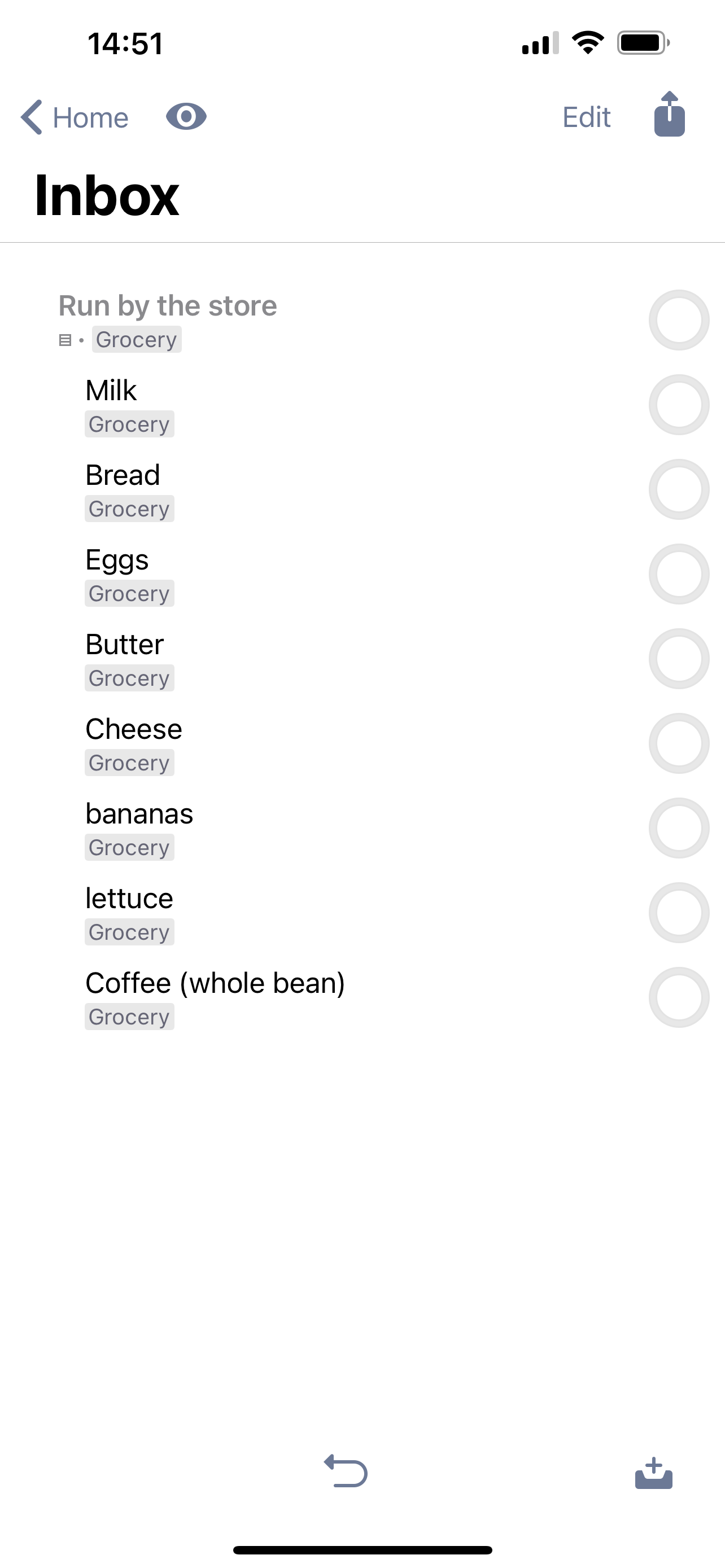
And now you're done!

Installation
Grab this code:
/*{
"author": "JD Huntington",
"targets": ["omnifocus"],
"type": "action",
"identifier": "com.jdhuntington.omni.Split item",
"version": "0.1",
"description": "A plug-in that splits items into smaller items based on notes",
"label": "Split item",
"mediumLabel": "Split item",
"longLabel": "Split item",
"paletteLabel": "Split item",
}*/
(() => {
var action = new PlugIn.Action(function(selection) {
const task = selection.tasks[0];
task.sequential = false;
const newTasks = task.note.trim().split("\n").filter(t => t);
newTasks.forEach(t => {
let newTask = new Task(t, task);
task.tags.forEach(tag => {
newTask.addTag(tag);
});
newTask.dueDate = task.dueDate;
newTask.deferDate = task.deferDate;
newTask.flagged = task.flagged;
})
});
// If needed, uncomment, and add a function that returns true if the current selection is appropriate for the action.
action.validate = function(selection){
if(!selection) {
return false;
}
if(!selection.tasks) {
return false;
}
if(!(selection.tasks.length === 1)) {
return false;
}
if(!selection.tasks[0].note) {
return false;
}
return true;
};
return action;
})();
And put it in your OmniFocus plug-in folder. More information on that on Omni-Automation.